

HTML is a language composed by a set of instructions between <> . All the instruccions are constituted by two parts that correspond to the begining <INSTRUCTION> and end </INSTRUCTION> of it. For example, the TITLE in this page (which appears in the right corner of the frame) is declared as
| <TITLE> Make your own homepage </TITLE> |
The Instruccions in HTML can be divided in four groups:
| File and Body instructions | |
| Style instructions | |
| Lines and Tables | |
| Links and References |
To help you with the construction of your homepage, here you have some tips and recomendations:
| Details & Recomendations |
| Return to "Me.S.A.R" |
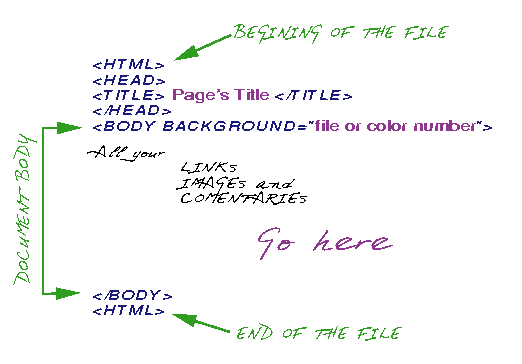
Every *.html file must have the following structure:

The BACKGROUND command can be ommited, and in such case the default
backgroung of the page will be gray . When the background is set with a
file, it has to be an image with format GIFF or TIFF. To set a brackground
color different from gray, you mut write the hexadecimal number corresponding
to the desired color, a table of colors
is shown in the next section.
| Return to "Working with HTML?" |
| Italic | <I>Text</I> |
| Bold | <BF> Text </BF> |
| <BLINK> Text </BLINK> |
|
Center |
<CENTER> Text </CENTER> |
|
Right |
<DIV ALIGN=right> Text </DIV> |
| Left | Default |
| á | _á_ |
| é | _é_ |
| í | _í_ |
| ó | _ó_ |
| ú | _ú_ |
| ñ | _ñ_ |
| Headings | <H#> Text </H#> |
| Normal | <P> Text </P> |
|
|
<LI> Text </LI> |
| Title | <TITLE> Text </TITLE> |
where # is a number between 1 and 6, and is related with the size and importance of the header
To modify the size and color of a pice of text, you must use the FONT instruction, with is acompanied with the parameters COLOR and SIZE. The FONT command is used as follows:
| <FONT COLOR="#color number" SIZE=size number> Text </FONT> |
|
|
|
|
||||
|
|
|
|
||||
|
|
|
|
The size number is an integer number between -2 and +4, and the sizes are as follows
|
-2 |
-1 |
+0 |
+1 |
+2 |
+3 |
+4 |
| Return to "Working with HTML?" |
The reference instructions are related with the definition of labels, and links . In this section it is also discussed how a figure. can be displayed in a document.
To make a link or a reference with another file or a specific part of a file, the following structure must be used
<A HREF="Refered homepage or label">Text</A>
<A HREF="http://www.fur.rice.edu/~mesar/">Me.S.A.R.'s Homepage</A>
and in your homepage will appear the following text
The color of the text and the style of it can be changed using the instructions defined in the previous section.
<A HREF=" File name#label name"> Text</A>
The File name must include the extension (*.html) and the path when the refered file is not in the same directory than the current file. Even if the refered text is in the same file, the file name must be included. The presence of the character #, indicates that the preceding text is the name of the label. You will know that the there is a reference because the text will appear underlined, just as in the previous case.
This instruction causes the program searchs the label in the refered file. To define the label the instruction is
<A NAME=" label name"> </A>
and must be located in the place where you want to go when click the text. This instruction does not produces any text, but if it is no t present you can not reach the refered part of the document.
For example, to make a link with the first page of this file (help.html), the instruction is
<A HREF=" help.html #go1st"> first page</A>
and in the first page there is an instruction like
<A NAME=" go1st"> </A>
To include an image, the following istruction is required
<A IMG SRC=" Image Name" BORDER=num HEIGHT=h WIDTH=w > </A>
When these options are not specified, the image appears with border line and in its original size.
| Return to "Working with HTML?" |
<P > <HR SIZE=size WIDTH=w > </P>
Where size is a number between 1 and 5 and corresponds to the thickness of the line, and w represents the percent of page covered by the line. When w is less than 100%, the line can be centered or aligned to the left using the style instructions discussed before.
<TABLE BORDER=num HEIGHT="h%" WIDTH="w%" >
Rows and Columns
</TABLE>
As before, num can take the values 0 and 1. w and h represent the maximum height and width of the table respectivelly, and these parameters can take values between 0 and 100. The command SIZE=size, can be included before the BORDER command, to modify the thickness of the lines in the table.
To define a row s and columns the instructions
<TR> Text</TR>
and
<TD>Text</TD>
are used, respectivelly.
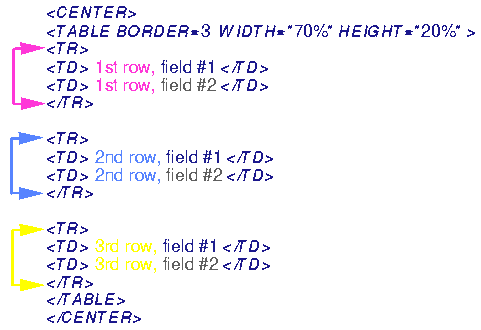
For example, to display the table
| 1st row, field #1 | 1st row, field #2 |
| 2nd row, field #1 | 2nd row, field #2 |
| 3rd row, field1# | 3rd row, field #2 |
you must write the following istructions

| Return to "Working with HTML?" |
| HTML GUIDE |
| Return to "Working with HTML?" |